| P a t r o c i n a d o p o r : |
|
|
|
Los mapas sensibles son imágenes que presentan múltiples
enlaces según la zona donde se sitúe el cursor. Para
conseguir esto se divide la imagen en zonas mediante las
coordenadas de las mismas.
 Procedimiento Procedimiento
 Primero conseguimos una imagen y la
declaramos como mapa, en este caso con el nombre de directorio Primero conseguimos una imagen y la
declaramos como mapa, en este caso con el nombre de directorio
<IMG SRC="gifs/mapa.gif
USEMAP="#directorio">
 Abrimos el mapa recién creado Abrimos el mapa recién creado
<MAP
NAME="directorio">
 Definimos las zonas del mapa y los
enlaces que le asignamos a cada una. Definimos las zonas del mapa y los
enlaces que le asignamos a cada una.
<AREA SHAPE="forma de la
zona" COORDS="coordenadas" HREF="URL
asignada" ALT="comentario">
 Cerramos el mapa Cerramos el mapa
</MAP>
 Valores de SHAPE y COORDS Valores de SHAPE y COORDS
Los valores que pueden tomar la forma
y las coordenadas son:
RECT.
Rectángulo o cuadrado
COORDS="x,y,u,v"
donde x,y son las coordenadas del vértice superior izquierdo del rectángulo y u,v es el
vértice inferior derecho. El origen de coordenadas 0,0
es el vértice superior izquierdo
CIRCLE.
Círculo
COORDS="x,y,z", donde x,y es el cetro de la
circunferencia y z el radio
POLY.
Línea poligonal cerrada
COORDS="X,x, Y,y,
Z,z...,X,x", donde los
pares X,x, Y,y, etc representan los vértices del
polígono. El primero coincidirá con el último.
DEFAULT.
La zona no referenciada anteriormente
Para hallar las coordenada necesitarás un editor de
imágenes, como los señalados en la página
de imágenes. Si te empeñas también puedes hacerlo a
ojo, siempre que la imagen no sea muy complicada, ya que
cuando pulsas la zona en el navegador aparece definida un
instante.
 Ejemplo Ejemplo
Vamos a crear un mapa sensible con una imagen capturada
del explorador de Windows95. Para hacerlo pulsa la tecla Imprimir
Pantalla (Print Screen SysRq) y
luego pega la imagen capturada con cualquier editor de
imágenes. El Paint que viene con Windows 95 y 98 no vale ya que,
aunque captua la pantalla, luego no puedes guardar la imagen
en formato gif o jpg.
Usa el Adobe Photoshop, el Paint Shop Pro o el Corel.
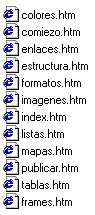
Vamos a crear un mapa que nos podría servir como menú en la
página principal.
Para conseguir el mapa de la izquierda hemos escrito
 <IMG
SRC="gifs/mapa.gif" USEMAP="#directorio"
ALIGN="left" HSPACE=20>
<IMG
SRC="gifs/mapa.gif" USEMAP="#directorio"
ALIGN="left" HSPACE=20>
<MAP NAME="directorio">
<AREA SHAPE="RECT" COORDS="0,0,94,22"
HREF="colores.htm">
<AREA SHAPE="RECT" COORDS="0,22,94,39"
HREF="comienzo.htm">
<AREA SHAPE="RECT" COORDS="0,39,94,56"
HREF="enlaces.htm">
<AREA SHAPE="RECT" COORDS="0,56,94,73"
HREF="estructura.htm">
<AREA SHAPE="RECT" COORDS="0,73,94,90"
HREF="formatos.htm">
<AREA SHAPE="RECT"
COORDS="0,90,94,107"
HREF="imagenes.htm">
<AREA SHAPE="RECT"
COORDS="0,107,94,124"
HREF="index.htm">
<AREA SHAPE="RECT"
COORDS="0,124,94,141"
HREF="listas.htm">
<AREA SHAPE="RECT"
COORDS="0,141,94,158"
HREF="mapas.htm">
<AREA SHAPE="RECT"
COORDS="0,158,94,175"
HREF="publicar.htm">
<AREA SHAPE="RECT"
COORDS="0,175,94,192"
HREF="tablas.htm">
<AREA SHAPE="RECT"
COORDS="0,175,94,214"
HREF="frames.htm">
</MAP>
No te asustes con tanto número, fíjate en las
regularidades que presentan. La 1ª columna y la 3ª indican
donde empieza y donde acaba horizontalmente. La 2ª y la 4ª
lo hacen en sentido vertical.
Cualquiera de los programas citados anteriormente te indican las coordenadas
de cualquier punto de una imagen.
Fíjate también que la etiqueta inicial <IMG
SRC...> es una etiqueta de imagen y como tal acepta todos
sus atributos.
|